Hello sobat Asal Klik Dunia RPL, gimana kabar kalian nih? semoga kalian sehat semua dan dimudahkan rejekinya di pandemi covid 19 ini, oke kali ini saya akan membahas tentang JavaScript, mungkin dari kalian yang mampir kesini sudah tahu pengertian dari JavaScript. Jika kalian belum dan ingin tahu pengertian dari JavaScript bisa klik disini. Di Postingan kali ini saya akan kasih tau cara memasukan code JavaScript pada HTML atau Dasar Pemrograman JavaScript Pada HTML.
Daftar isi
- Software yang diperlukan
- Cara Menyisipkan JavaScript Pada Halaman HTML
- Cara I - JavaScript disisipkan didalam halaman HTML
- Cara II - JavaScript murni untuk membuat halaman HTML
- Penutup
Software yang diperlukan
Untuk bisa melakukan pembuatan program dengan menggunakan JavaScript, maka pembaca cukup menggunakan Notepad saja atau membuat programnya. Tetapi untuk kemudahan dan lebih nyaman membuat programnya. Saya menyarankan untuk menggunakan Notepad ++.
Untuk menampilkan hasil dari program yang dibuat, disini saya menyarankan cukup menggunakan Chrome untuk versi chrome itu sendiri gunakanlah versi terbarunya.
Cara Menyisipkan JavaScript Pada Halaman HTML
Program JavaScript disisipkan ke dalam halaman HTML dengan disisipkan diantara tag <script> dan tag </script>, yang ditambahkan ke dalam halaman HTML, yang akan memiliki Program JavaScript didalamnya.
Secara Umum Program JavaScript dituliskan dengan cara berikut :
<script>
..
Block Program Javascript
..
</script>
Program JavaScript dalam halaman web diawali dengan menggunakan tag <script> dan diakhiri dengan tag </script>.
Dengan adanya JavaScript, maka teknik penulisan pada HTML, dapat dilakukan dengan dua cara, yaitu dengan membuat program JavaScript untuk menghasilkan halaman HTML atau dengan membuat halaman HTML pada umumnya, kemudian jika ada program JavaScript, maka kita menambahkan program JavaScript tersebut sebagai sisipan saja.
Berikut adalah dua contoh HTML dan JavaScript untuk menghasilkan halaman web yang sama, tetapi menggunakan cara yang berbeda.
CARA I : JavaScript Murni Untuk Membuat Halaman HTML
Cara menyisipkan JavaScript didalam Halaman HTML ini disebut juga dengan embedded JavaScript programming, karena program JavaScript dituliskan diantara teks dan tag-tag dokumen HTML.
Buat file dengan nama : html_js_embedded.html
<!doctype html>
<html>
<head>
<title>HTML dengan JavaScript</title>
</head>
<body>
<script>
document.write("<h1>Contoh JavaScript Embedded</h1>");
document.write("Hello ini dari Code JavaScript");
</script>
</body>
</html>
Gunakan browser web, tampilkan html_js_embedded.html, maka di browser akan ditampilkan hasil seperti berikut :
Output :
Gambar 1 - Halaman web yang dihasilkan dari JavaScript yang disisipkan kedalam Halaman HTML
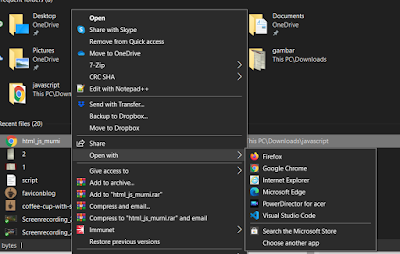
Jika kamu menggunakan Chrome, lakukan langkah-langkah seperti berikut :
- Klik Kanan pada file HTML kemudian pilih open with gunakan Chrome
Gambar 2 - Cara Menampilkan File HTML ke Browser
Begitupun browser lainnya dapat dilakukan dengan teknik ini. dapat kita lihat dari pada saat kita melakukan open with maka akan menampilkan beberapa browser yang tersedia pada laptop kalian contohnya pada gambar 2 disana terdapat 4 browser yaitu firefox, google chrome, internet explorer, microsoft edge, kemudian kamu dapat pilih salah satu browser yang kamu inginkan untuk menampilkan file HTML tersebut.
Gambar 3 - Source HTML halaman web yang dihasilkan dari JavaScript yang disisipkan kedalam Halaman HTML
Tampilan yang dihasilkan, yang ditunjukan dalam browser, menunjukan bahwa browser web akan menampilkan hasil yang sama, apakah murni dari JavaScript atau campuran antara HTML dan JavaScript.
Browser web ternyata tidak melakukan perubahan terhadap isi dari halaman HTML, baik dari JavaScript ataupun dari tag HTMLnya. Browser hanya menampilkan eksekusi dari JavaScript yang ada dalam Halaman HTML tersebut.
CARA II : JavaScript Murni Untuk Membuat Halaman HTML
Buat file dengan nama : html_js_murni.html
<script>
document.write("<!doctype html>");
document.write("<html>");
document.write("<head>");
document.write("<title>HTML dengan JavaScript</title>");
document.write("</head>");
document.write("<body>");
document.write("<h1>Contoh Halaman Web Dengan JavaScript Murni</h1>");
document.write("Teks ini dihasilkan dengan JavaScript");
document.write("</body>");
document.write("</html>");
</script>
Gunakan browser web, tampilkan html_js_murni.html, maka di browser akan ditampilkan hasil seperti berikut :
Output :
Gambar 4 - Output Dari Kode Program Pada Gambar 2
Jika kamu menggunakan Chrome, lakukan langkah-langkah seperti berikut :
- Klik Kanan pada file HTML kemudian pilih open with gunakan Chrome
Gambar 5 - Cara Menampilkan File HTML ke Browser
Begitupun browser lainnya dapat dilakukan dengan teknik ini. dapat kita lihat dari pada saat kita melakukan open with maka akan menampilkan beberapa browser yang tersedia pada laptop kalian contohnya pada gambar 5 disana terdapat 4 browser yaitu firefox, google chrome, internet explorer, microsoft edge, kemudian kamu dapat pilih salah satu browser yang kamu inginkan untuk menampilkan file HTML tersebut.
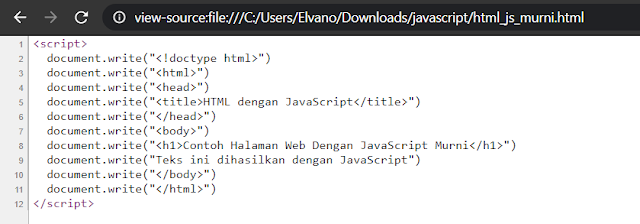
Gambar 6 - Source HTML pada halaman web yang dihasilkan dari JavaScript Murni
Pada tab yang ditampilkan, maka kode sumber dari halaman yang di tampilkan masih tetap berupa program JavaScript, walaupun pada browser ditampilkan halaman webnya.
Penutup
Berikut adalah Penjelasan mengenai Dasar Pemrogramman JavaScript Pada HTML menarik bukan, Kedua teknik pembuatan halaman HTML diatas, dapat digunakan sesuai keinginan pemrogram web. Tetapi menurut Asal Klik Dunia RPL, cara dengan menyisipkan (embed) lebih baik, karena kita akan dengan mudah melacak, jika ada kesalahan, script mana yang berasal dari HTML dan script mana yang berasal dari JavaScript. JavaScript ini harus di pelajari dalam pemrograman aplikasi berbasis web , untuk membuat web kita lebih interaktif lagi dan lebih indah tampilannya. Masih banyak mengenai definisi lainnya penggunaan dari JavaScript ini. untuk saat ini saya menggali lebih dalam tentang JavaScript.
Apabila ada kekurangan atau kesalahan dari kami, mohon maaf, dan bisa kirim ke kolom komentar agar di perbaiki karna kami juga dalam tahap belajar dan memperbaiki diri lagi sekian dari saya.
Salam Coding Enjoy Yuhuu..
Lainnya :
Memasukkan JavaScript ke dalam halaman PHP









0 Komentar