Hello sobat Asal Klik Dunia RPL, gimana kabar kalian nih? semoga kalian sehat semua dan dimudahkan rejekinya di pandemi covid 19 ini, Di Postingan kali ini saya akan kasih tau Cara Show and Hide Password didalam halaman HTML dengan Icon. Langsung simak dibawah ini.
Daftar isi
- Langkah - Langkah
- Source Code Show & Hide Password
- Tampilan
- Demo & Downloads
- Penutup
Langkah - Langkah
Adapun langkah - langkah untuk membuat show & hide password :
- Buat file show_hide_password.html Untuk Membuat form yang nantinya kita akan masukan fungsi dari show & hide password.
- Kemudian Jalankan file show_hide_password.html jalankan pada browser web sobat.
- Selesai.
Source Code :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Firmansyah">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Load file CSS Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<title>Java Script - Show Hide Password</title>
<style>
.container-fluid {
width: 40%;
}
@media screen and (max-width: 768px) {
.container-fluid {
width: 100%;
}
}
.jarak-header {
margin-top: 80px;
}
</style>
</head>
<body>
<!--FORM-->
<div class="container-fluid jarak-header">
<h2 style="color:grey; text-align:center;">Show & Hide Password</h2><br>
<form>
<div class="form-group">
<label>Email:</label>
<input type="text" class="form-control" name="user" placeholder="Masukan Email">
</div>
<div class="form-group">
<label>Password:</label> <div class="input-group" id="show_hide_password"><input class="form-control" type="password" name="pass" id="password" placeholder="Masukan Password">
<div class="input-group-addon">
<a style="color:#333;" href="#"><i class="glyphicon glyphicon-eye-close" aria-hidden="true"></i></a>
</div>
</input>
</div>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary" value="Login">
<input type="reset" class="btn btn-danger" value="Batal">
</div>
</form>
</div>
<!--SIGN UP BUTTONS -->
<div class="container-fluid text-center">
<p>Belum Punya Akun ?
<button type="button" onclick="window.location.href='#'" class="btn btn-success">Daftar disini <i class="glyphicon glyphicon-user"></i></button>
</p>
</div>
<!--FOOTER-->
<footer style="padding:20px;" class="container-fluid text-center">
<div class="panel panel-default panel-footer">
<strong>Copyright © 2020 <a target="_blank" title="visit" href="http://firmansyah.kel4.xyz">Firmansyah</a>.</strong> All rights reserved. <br>Sistem Pelayanan Penduduk Desa Bahagia
</div>
</footer>
<!--JavaScript Show & Hide Function -->
<script>
$(document).ready(function() {
$("#show_hide_password a").on('click', function(event) {
event.preventDefault();
if ($('#show_hide_password input').attr("type") == "text") {
$('#show_hide_password input').attr('type', 'password');
$('#show_hide_password i').addClass("glyphicon glyphicon-eye-close");
}
else if ($('#show_hide_password input').attr("type") == "password") {
$('#show_hide_password input').attr('type', 'text');
$('#show_hide_password i').removeClass("glyphicon glyphicon-eye-close");
$('#show_hide_password i').addClass("glyphicon glyphicon-eye-open");
}
});
});
</script>
</body>
</html>
simpan file tersebut dengan nama show_hide_password.html, untuk penamaan file bebas seterah sobat ingin di beri nama apa.
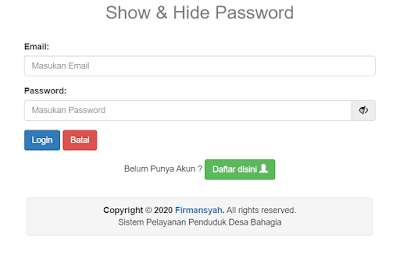
Tampilan :
Gambar 1 - Hasil Source Code Show Hide Password
Ketika Dijalankan di browser web maka tampilan akan seperti ini
Penutup
Berikut adalah Penjelasan mengenai Cara Membuat Show & Hide Password Di dalam Halaman HTML dengan Icon, menarik bukan, JavaScript ini harus di pelajari dalam pemrograman aplikasi berbasis web, untuk membuat web kita lebih interaktif lagi dan lebih indah tampilannya. Masih banyak mengenai definisi lainnya penggunaan dari JavaScript ini. untuk saat ini saya menggali lebih dalam tentang JavaScript.
Apabila ada kekurangan atau kesalahan dari kami, mohon maaf, dan bisa kirim ke kolom komentar agar di perbaiki karna kami juga dalam tahap belajar dan memperbaiki diri lagi sekian dari saya.
Salam Coding Enjoy Yuhuu..
Lainnya :
Memasukkan JavaScript ke dalam halaman PHP





0 Komentar